date
slug
status
tags
summary
type
Telegram有个即时预览的功能,可以以阅读格式的页面形式加载网页,减少加载不必要的内容
Telegram自己的Blog,以及主流内容平台(比如wikipedia, Medium, 知乎都有人做了适配)



但直到今天一番研究才知道适配工作要在instant view上面写规则,并且提交审核
这个工作可以说基本上由用户维护,官方通过排名的方式来选择每个网站最好的Instant View模板,也有2017和2019年的Contest Winner做参考
Step 1. 登录Instant View
使用自己的Telegram账号登录 https://instantview.telegram.org/ 即可进入Instant View
打开来的第一页就是官方文档,写的很详细
如果能看懂官方的文档并且有一定网页基础的话,基本上是可以直接写了
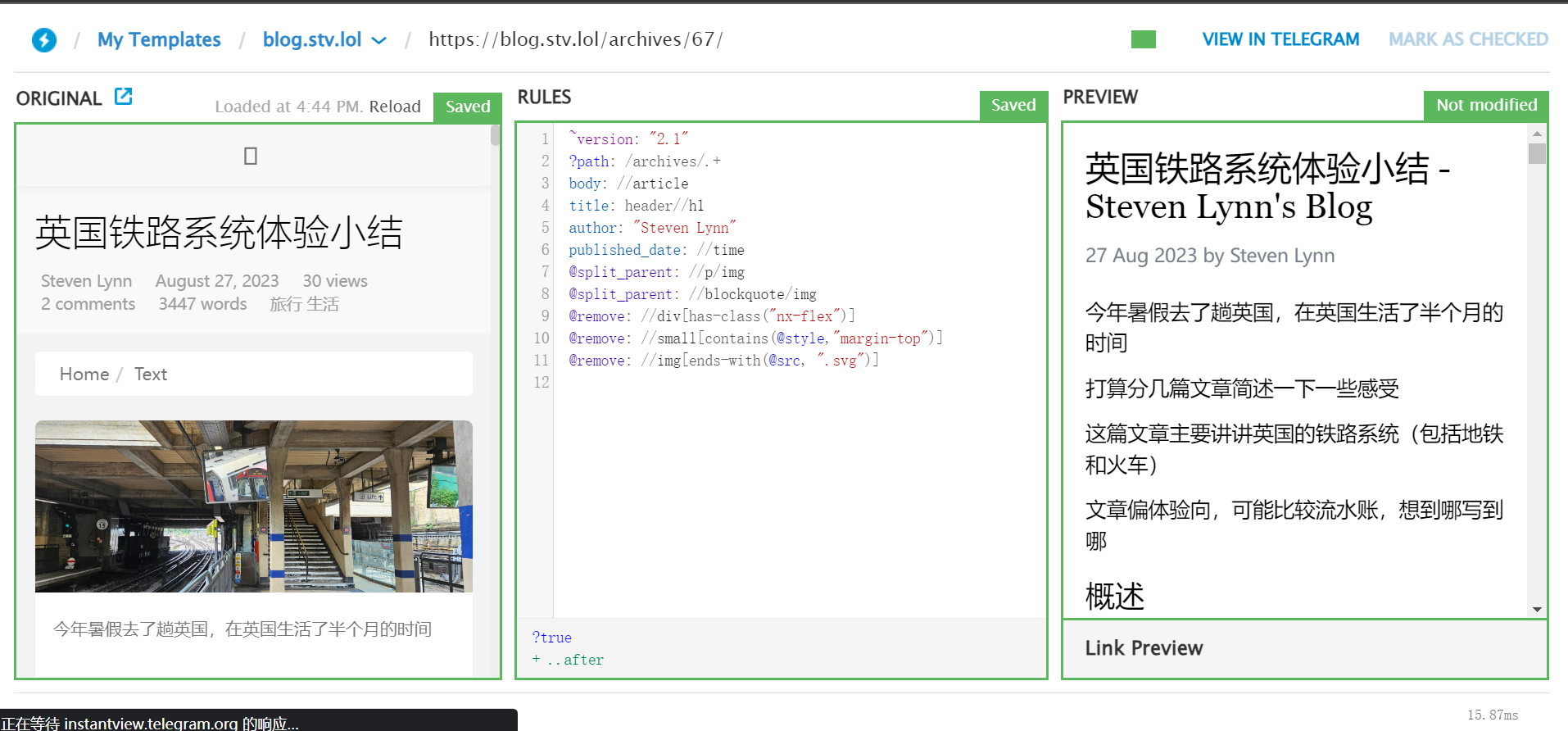
Step 2. 写规则
点击My Template创建新模板
输入域名并回车即可进入模板编辑页面
随便点一篇博客的文章即可开始编辑规则

本站用的规则如下:
(该规则参考了Moe2333的文章内容)
解释如下:
~version: "2.1"设置版本为2.1,可以使用最新的Instant View功能
?path: /archives/.+只有路径匹配/archives/开头的页面才应用后续规则
body: //article设置文章正文内容为
<article>标签中的内容title: header//h1设置标题为
<header>标签中的第一个<h1>author: "Steven Lynn"固定设置作者为Steven Lynn
published_date: //time从
<time>标签中读取发布时间@split_parent: //p/img如果
<p>内有图片,则拆分成两个<p>标签@remove: //div[has-class("nx-flex")]删除class为nx-flex的
<div>@remove: //small[contains(@style,"margin-top")]删除样式包含margin-top的
<small>@remove: //img[ends-with(@src, ".svg")]删除图片源地址以.svg结尾的
<img>Step3. 提交审核
如果你希望站点能够应用这个规则,则需要提交同域名下不同路径的至少10个链接(实测需要11个)并且要全部通过编译
之后回到My Templates页面就可以看到Submit按钮亮了,就可以提交审核了

在通过审核之前,你也可以通过Telegram的固定链接来预览Instant View效果
在编辑页面右上角的View In Telegram即可查看
- 作者:Steven Lynn
- 链接:https://blog.stv.lol/article/telegram-instant-view
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章